For some, if not all, the concept of developing a mobile app is about writing complex codes, struggling with bugs, and integrating the cutting-edge technologies and tool. However, it is not so. Mobile app development comprises of different phases and technique, starting from mobile app design.
Wondering what falls under the mobile app design category? Let’s have a descriptive look at Mobile app design process and what a mobile app development company should consider.
Mobile App Design: Different Phases and All You Need to Know
1. Setting the Scope
The initial phase of app design, just like that of mobile app development, is all about understanding the app scope.
Consider the nature of your app, the behaviour and expectations of your target user base, the technologies and visual feature you want to implement into your app, the business strategy behind, etc.
All these insights will help you to craft a rough sketch of your app, which will eventually help to build a user engaging app.
2. Market Research
Market research is the next phase of designing a mobile app. In this phase, you will analyze the market trends, user behaviour, and study the design of the existing apps to find the consistent elements and add them into your app design plan.
For example, Borderless display and Overlapping design are among the popular design trends for 2018. So, designing an app based on these two UI trends will improve your app’s popularity.
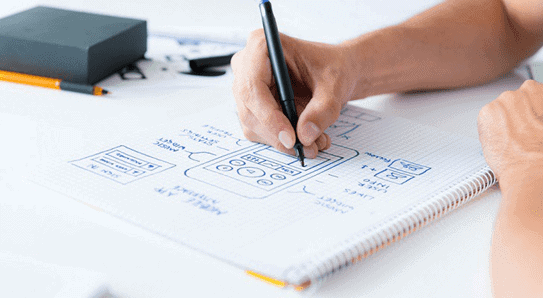
3. UX Wireframing
Wireframing is considered as an integral part of the mobile app development process. Defined as the visual representation of the interactive app design, it helps the mobile app development companies to validate their app idea at the design front and proceed in a profitable way.
While some app developers design the wireframe on paper, other employ the tools like Sketch and Omnigraffle to understand everything about the app flow – the number of app screens, number of buttons involved, number of steps to complete a particular task, complexity level of the app flow, etc.
4. Prototype

With a rough app sketch, market research data and UX wireframe with you, the next phase of mobile application design is Prototyping.
This phase aids to build everything from a simple app sketch to a complex interactive model; helping you understand the look and feel of your app as well as test the plan design approach before investing in the development process.
As per the best mobile app design and development companies, one should look forward to developing low-fidelity prototypes to save both time and cost, rather than investing in high-fidelity prototypes. So, build the low-fidelity prototypes using Marvel or Invision tool only.
5. UI Design
When the UX has been designed, tested and tweaked along with several prototypes for your app idea, the next stop in the mobile app design journey is UI design.
Also termed as Visual design, the UI design principle is primarily related to how appealing your mobile app looks. It includes various subtasks like selecting the color scheme, font size and style, images, animations, buttons, and illustrations.
As suggested by the top mobile app builders, you should not remain stock to a single color theme or font style. Go on experimenting with different colors, themes, and textures to determine what looks great with your app idea.
Also, keep an eye on the recent Mobile App UI design trends to see what new has entered into the world of UI that you should include in your app design strategy for ensuring better market response.
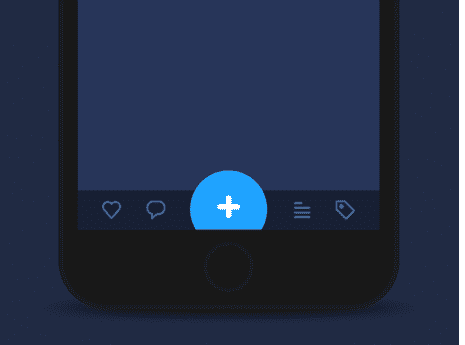
6. Animation

App Animation is defined as the user interface animation that showcase how a new screen or element will pop out and how the app will respond to a particular gesture.
Though often overlooked as a subpart of mobile app UI design, this element plays a significant role in user acquisition and retention process.
In the present scenario when the users have multiple app options for every single functionality, the app animation will enable a mobile app development company to stand out of the crowd and keep the users hooked to its platform.
It helps the mobile app designers to add excitement and surprising element into the user app experience, especially when the user is frustrated due to app slow speed or some other reasons.
When it comes to App animation, there are various types of animations you can consider such as Function change, Visual feedback, Element hierarchy, Orientation in space, Visual prompt, Fun animations, etc.
It is advisable to study all and decide the right balance of all as per your app scope and target audience.
7. Testing
Just like coding, there can be some glitches in the app designing as well. So, test your app design religiously.
Check if each element added into your mobile application design works perfectly and as per the desired goal.
If not, iterate your existing design and come up with a better version of it. Test it again, until your app design goes well with the idea proposed.

8. Release
Once everything is done accurately and perfectly, hand over the design to the mobile app development company for coding. This will not just result in the beginning of the development process, but will also help you to
With this, our journey to understanding the mobile app design has ended. If you want me to further explain anything or have any doubt, leave a comment below.