Having an online presence has become important for every business. To sustain, survive and stay ahead of the competition, businesses must walk along with the latest technologies and integrate them. This helps them to increase their user base across the globe. And for this, mobile applications, web apps, and websites play an important role.
With the increase in the usage of mobile and smartphone users, mobile and web apps have become more popular than websites. If we consider web applications, the first thing that comes to mind to attract users is its design. For that, front-end development is responsible for making it more attractive. In short, front-end development services are responsible for everything you see in a web app.
Therefore, every organization and enterprise is looking to create the best web applications for their business. While going to the website development company, you will come across various front-end development technologies to choose from. And you might get confused about that as well.
When we talk about technologies, JavaScript has some amazing frameworks. With this, you can create a very intuitive UI for your web apps. Among them, AngularJS development is one of the most popular frameworks in the developers’ community.
In a short span of time, AngularJS has made its way in the web development service providers. It’s a solid JavaScript framework created by Google in 2009. However, AngularJS was developed with an aim of making front end development simpler and easier for developers.
AngularJS is a feature-rich JavaScript framework that enhances expediency and productivity. Many giant companies like PayPal, Netflix, Upwork, and many more leverage the features and benefits of this framework. Therefore, AngularJS web application development is embraced by a plethora of developers to develop dynamic and single-page apps.
How AngularJS Can Help You?
Suppose, we are creating web apps and SPAs with AngularJS, they perform tasks without having to refresh the entire page. Thus, it offers a seamless user experience. AngularJS has the potential to solve those problems that HTML has had with non-static documents.
AngularJS offers the greatest features to developers and has the ability to incorporate HTML as a master language. This helps to make more interactive web apps.
In a nutshell, AngularJS offers certain features that set it aside from its competitors, such as the ability to build new features, dependency injection, parallel development, simple architecture, and many more.
How to Use AngularJS For Web Development in 2025?
To use AngularJS development services is quite easy for web developers. A website design company can develop an app in no time by creating a code for your HTML scripts.
Here it is:
- Include the “ng-app” directive in the <html> tag. It’ll make AngularJS run on the page, defining the page as an Angular application.
<html lang=”en” ng-app>
- Place the Angular <script> tag at the bottom of your page, where the <head> tag ends.
<script src=”lib/angular/angular.js”></script>
- Add regular HTML. HTML attributes are used to access AngularJS directives, while the evaluation of expressions is done with double-bracket notation.
<body ng-controller=”TasksListCtrl”>
<h1>Today’s tasks</h1>
<ul>
<li ng-repeat=”tasks in tasks”>
{{task.name}}
</li>
</ul>
</body>
</html>
Here, the directive ng-controller defines a namespace. You can replace it with your AngularJS controller to control the data and evaluate the expressions in your HTML. While the ng-repeat directive is an Angular repeater object, which asks Angular to create list elements as long as you have tasks to display.
In spite of having various frameworks, AngularJS has compelling features that are helpful for developers and designers as well.
Why Should Businesses Choose AngularJS For Web Development?
Here are some incredible features of AngularJS development, that help developers to make their future web apps amazing.
Easy to Learn and Use
AngularJS is an easy-to-use framework. It requires minimal coding. Therefore, AngularJS web app development company can develop web apps for you in a very quick time.
Moreover, developers with knowledge of HTML, JavaScript, and CSS can easily learn and use AngularJS web application development. Adding a skill of AngularJS web development will surely create an impact in the web development industry.
However, you will find many free courses and tutorials on the internet. You can learn how to develop a web application using AngularJS through these online courses.
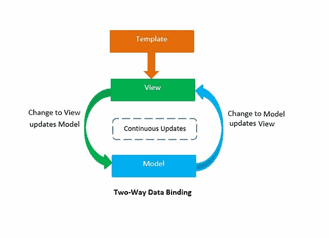
Two Way Data-Binding
AngularJS has a unique feature to offer, which is two-way data-binding. For that, developers don’t have to write extensive boilerplate code. It pulls the DOM and Model together and thus makes things quite simpler for developers.
AngularJS allows for an immediate synchronization between the view and the model. So, if you change the View data, the model will automatically be revised. Simply put, using this two-way data binding, the app will significantly simplify its presentation layer. This allows a simpler, less intrusive approach to DOM display to construct the UI.
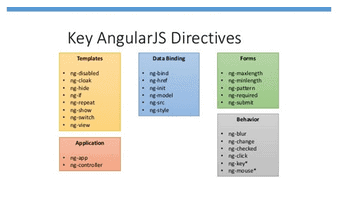
Use of Directives
Directives are the most important part of AngularJS. The directives of AngularJS are used to develop conventional HTML tags that function like new and traditional widgets. Using AngularJS development services, developers can decorate elements and beautify components of your web apps.
Also, it helps to change the DOM attributes. Developers can create widgets for apps as well. It also enables them to create custom HTML tags for your apps.
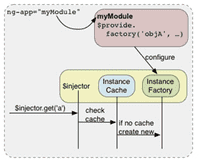
Dependency Injection
AngularJS offers in-built dependency injection. By using it, developers can easily develop and test web apps. However, dependency injection allows developers to request for the dependencies instead of doing it by themselves. By using it, AngularJS caters traditional server-side services to client-side web apps. This leads to making an app much lighter.
So, if you want to gain access to core AngularJS web app development services, then you need to pass a particular service as a parameter. Therefore, as a result, AngularJS will identify that you want to use that service and will make an instance available for you.
function EditCtrl($scope, $location, $routeParams) {
// Write something here…
}
Additionally, you can create your own custom services and make them accessible to injection.
angular.
module(‘MyServiceModule’, []).
factory(‘notify’, [‘$window’, function (win) {
return function (msg) {
win.alert(msg);
};
}]);
function myController(scope, notifyService) {
scope.callNotify = function (msg) {
notifyService(msg);
};
}
myController.$inject = [‘$scope’, ‘notify’];
Templates
The HTML template of AngularJS has Angular-specific attributes and elements. By combining the template with information from the controller and model, AngularJS renders the dynamic view in browsers.
Here are some of the Angular elements and attributes that can be used:
Filter: It formats the data to display.
Form Controls: It’s used for user input validation.
Markup: Using double curly brace notation {{ }}, you can bind expressions to elements.
Directive: It renders a reusable DOM component or elongates an existing DOM element.
Here is the code of the template with directives and markup.
<html ng-app>
<!– Body tag augmented with ngController directive –>
<body ng-controller=”MyController”>
<input ng-model=”foo” value=”bar”>
<!– Button tag with ng-click directive, and
string expression ‘buttonText’
wrapped in “{{ }}” markup –>
<button ng-click=”changeFoo()”>{{buttonText}}</button>
<script src=”angular.js”>
</body>
</html>
In short, the template has CSS, HTML, and Angular directives in a single HTML file.
Wrapping Up
Here, after scrolling through the entire article, we can surely say that AngularJS has become the most popular framework in a short time among developers. It will allow AngularJS developers to develop some feature-rich and intuitive web apps.
Therefore, AngularJS development services have become a highly promising and substantial framework that helps organizations develop amazing apps. So, if you wish to enhance your business growth and add a new clientele to your portfolio, then you have to choose the best AngularJS web application development company that will help you accomplish your business goals.
Author’s Bio:
| Divyesh Gohil is the Technical leader of Estatic Infotech, a leading web and android app development company in India. He is an avid reader and also likes to share his view on different technology and marketing techniques via different blogs and articles. |